
あなたも「色の選び方」で、このようなお悩みを感じていませんか?
多くの色の中から、どの色を選べばよいのか迷っている
選んだ色の配色が、ごちゃごちゃしてバランスが悪い
自分でサイトやロゴのブランド色を決めたい

これらは、多くの人が共通して直面する悩みです。
ブログやサムネイル画像を自分でデザインする時、最初は色の使い方に戸惑うことがよくあります。これは多くの人が経験すること。配色のコツを少しずつ学ぶことで、デザインの技術を身につけていくことができ、実践を重ねることで自分が思い描いた通りのデザインができるようになります。
今回の記事では、色選びの基本知識や配色を選ぶ便利なツールを紹介します。
配色を選びの基本を学ぼう
配色とは

配色とは
2種類以上の色を組み合わせること
色を一つだけ使うよりも、いくつかの色を組み合わせると、
さまざまな雰囲気を作り出すことができます。

配色を上手に使うことで、以下のような効果があります!!
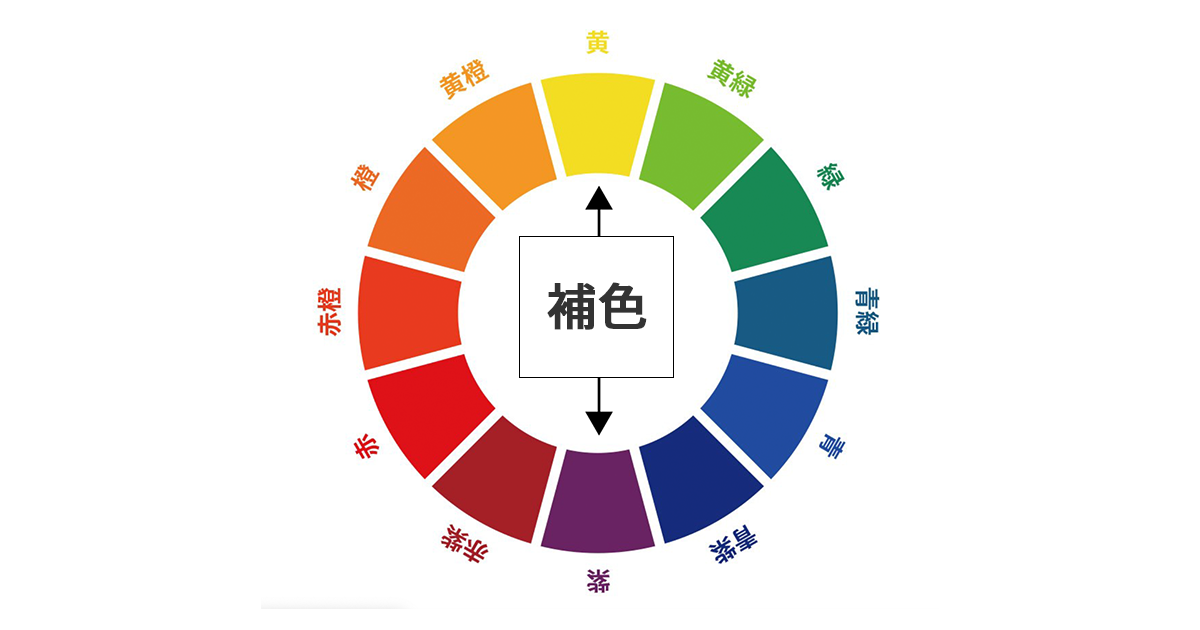
カラーホイール(色相環)

カラーホイール(色相環)
色相と呼ばれる色の種類を円形に配置した図表
赤、橙、黄、緑、青、紫の6色を原色とし、
これらの原色を組み合わせることでできる色を12色に分類して配置されています。
配色の法則
配色の法則には、色を組み合わせるためのルールがあります。
類似色配色
同じような色を組み合わせる配色の方法
補色配色
色相環で向かい合っている色を使って組み合わせる配色の方法
三色配色
3つの色を一緒に使う配色の方法
無彩色配色
白、黒、グレーなどの無彩色を組み合わせる配色の方法
類似色配色
色相環で30度から60度の差がある色を使って配色する方法です。
補色配色
色相環でほぼ反対側に位置する色(補色)を使って配色する方法です。
無彩色配色
白、黒、グレーなどの色味を持たない色を使う配色方法です。
三色配色
3つの色を組み合わせる配色方法です。
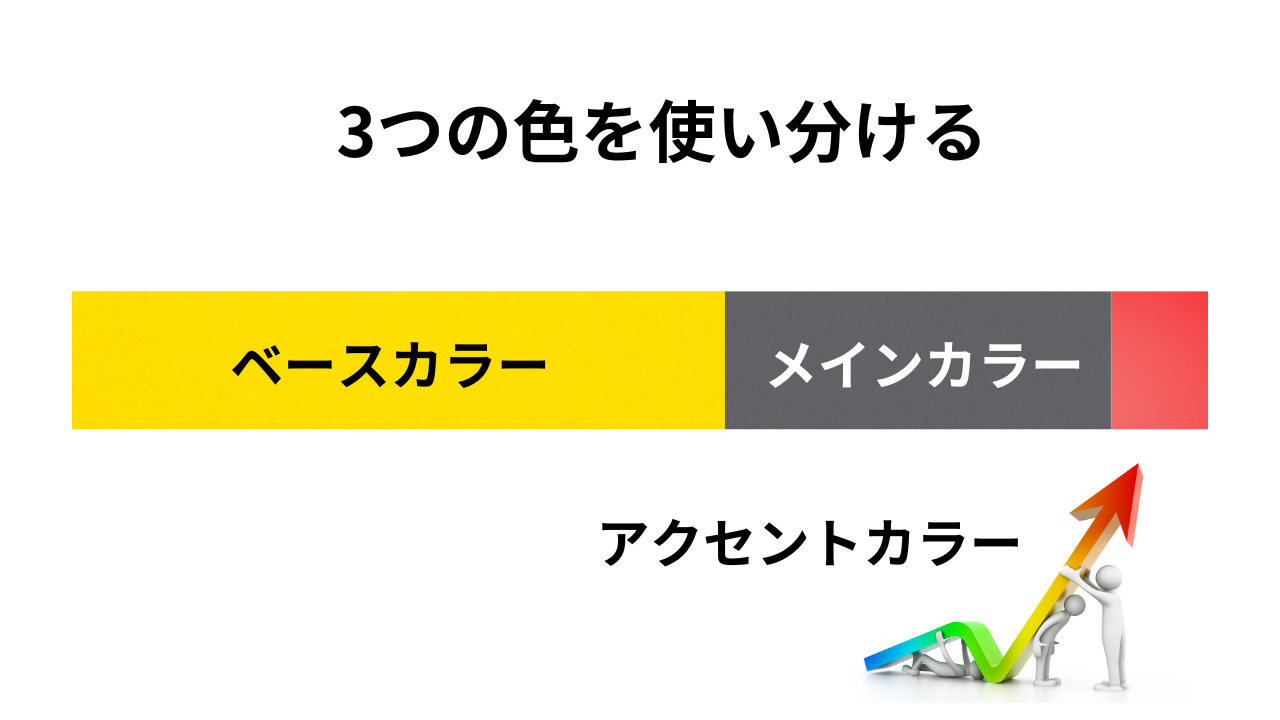
配色の基本|三色配色を学ぼう

三色配色には、
「ベースカラー」「メインカラー」「アクセントカラー」の役割があります。
全体の雰囲気や印象を決定する基盤となる役割を果たします。
メインカラーやアクセントカラーを引き立てる役割がベースカラーです。
この色は人の目を引きやすく、
サイトの全体的な雰囲気を作り出すのに役割がメインカラーです。
鮮やかな色や彩度の高い色を使うことで、
デザインにメリハリを与え、視線を誘導する役割がアクセントカラーです。
色で伝わる心理的効果

色を見ると、無意識に感情が湧き上がり、色の組み合わせでイメージや感情が生まれます。
| 色 | 色が引き出すイメージ |
| 赤色 | 情熱、活力、興奮、高揚 |
| オレンジ色 | 喜び、活発、陽気、明るい、暖かい |
| 黄色 | 愉快、元気、軽快、希望、無邪気 |
| 緑色 | 安らぎ、癒し、調和、安定、若々しい、健康 |
| 青色 | 知的、落ち着き、信頼感、誠実、爽快感 |
| 紫色 | 上品、優雅、妖艶、神秘、高貴 |
| 黒色 | 高級感、重厚感、威厳 |
| 白色 | 純粋、清潔、神聖、正義 |
赤色が引き出すイメージ

赤色は、情熱、活力、興奮、高揚などのイメージを持つ色です。
熱い感情や熱意を表し、夢中になる状態を示します。
活動的でエネルギッシュな印象を与え、パワフルさを象徴します。
新しいことや刺激的な出来事に対する興奮や高まりを表します。
気持ちを盛り上げ、モチベーションを高め、楽しさや期待感を伝えます。
オレンジ色が引き出すイメージ

オレンジ色は、喜び、活発、陽気、暖かいなどのイメージを持つ色です。
明るく楽しい気持ちや満足感を指し、見る人に幸福感を与えます。
エネルギッシュで動きがある様子を示し、活動的で前向きな印象を強調します。
明るく元気な性格や雰囲気を表し、人々を楽しませる効果があります。
温もりや親しみやすさを感じさせる属性で、心地よい安心感を与えます。
黄色が引き出すイメージ

黄色は、愉快、元気、軽快、希望などのイメージを持つ色です。
明るい笑顔や楽しい雰囲気を感じさせます。
活動的でエネルギッシュな印象を与え、見る人に活力をもたらします。
動きやすさや心地よい感じを象徴し、軽やかで快適な状態を思わせます。
前向きで明るい未来を期待する感情を喚起し、ポジティブな思考を象徴します。
緑色が引き出すイメージ

緑色は、安らぎ、癒し、安定、健康などのイメージを持つ色です。
心が落ち着く感じやリラックスした状態を意味します。
ストレスや疲れを和らげる効果を指し、見る人に安心感を与えることができます。
バランスが取れた安心できる状態を示し、精神的な平穏や持続的な安心感を与えます。
身体的および精神的な健康を促進する効果があります。
青色が引き出すイメージ

オレンジ色は、知的、落ち着き、誠実、爽快感などのイメージを持つ色です。
クリアな思考や理性を象徴し、知識や学問への関心を高める効果があります。
穏やかで平和な感情を指し、青色は心を安定させ、ストレスを減らすのに役立ちます。
信頼や責任感を表し、青色は人々に安心感を与え、信頼関係の構築に効果的です。
清潔感や爽やかさを感清涼感や解放感を意味し、視覚的に心を解放し、新鮮な気持ちを呼び起こします。
紫色が引き出すイメージ

紫色は、上品、優雅、神秘、高貴などのイメージを持つ色です。
洗練された美しさと繊細さを意味し、エレガントな印象を与えます。
滑らかで洗練された振る舞いや姿勢を象徴し、落ち着いた美しさを演出します。
未知や秘めた魅力を指し、見る人の好奇心を刺激し、深い思索を誘います。
王室や貴族を連想させる豪華さや権威を表し、特別な存在感と尊敬を呼び起こします。
黒色が引き出すイメージ

黒色は、高級感、重厚感、威厳などのイメージを持つ色です。
品質の高さや独特のスタイルを示し、エレガントで洗練された印象を与えます。
深く堅牢な印象を表し、黒色はその力強さで存在感を示します。
権威や尊厳を感じさせる属性で、黒色は人々に真剣さや尊敬の念を引き出します。
白色が引き出すイメージ

白色は、純粋、清潔、神聖、正義などのイメージを持つ色です。
無垢で汚れのない状態を意味し、シンプルで透明感のある美しさを演出します。
衛生的で整った印象を与え、白色は環境を明るくし、心地よい安心感を呼び起こします。
宗教的または霊的な純潔さを象徴し、尊重と敬意を感じさせることが多いです。
公平無私の概念を表し、正直で公正なイメージを強調、信頼と誠実さをアピールします。
おすすめの配色サイト10選
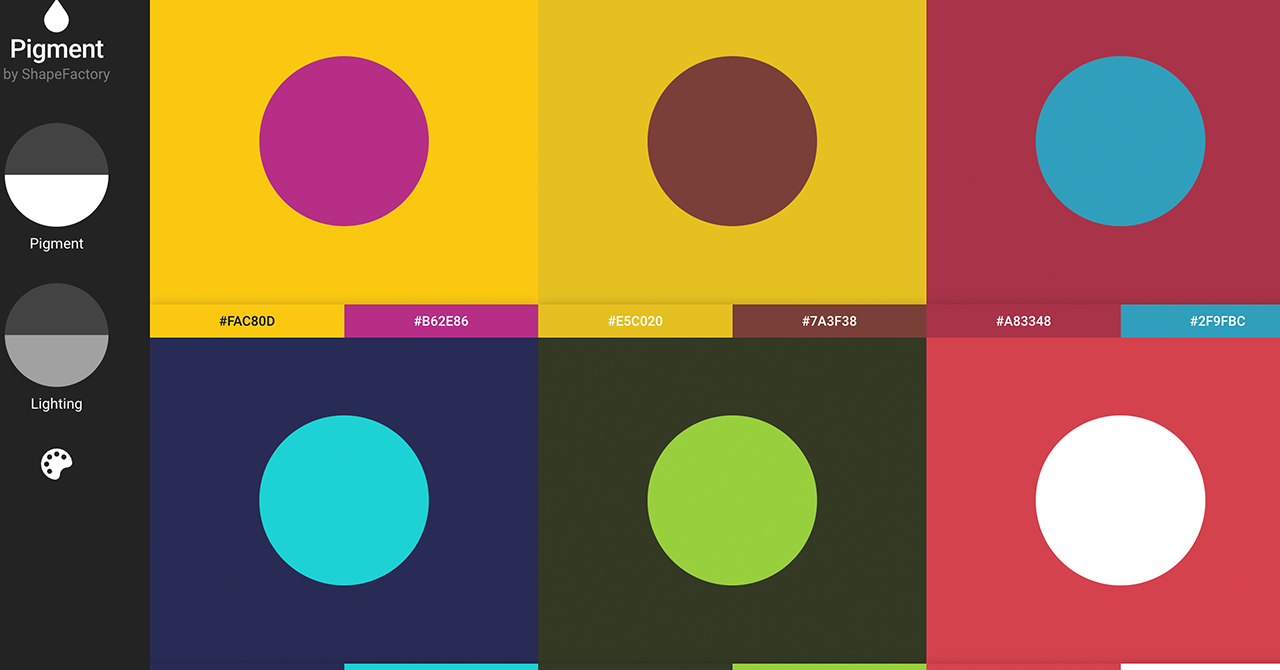
Pigment

顔料と光量の調整により、最適なカラーパターンを見つけられるユニークなデザインツール
日本の国旗のような2色のパターンがすでに表示されており、
顔料と光量の調整でカラーを変更できます。
さらに、カラーパターンをクリックすると、大画面表示になり微調整ができます。
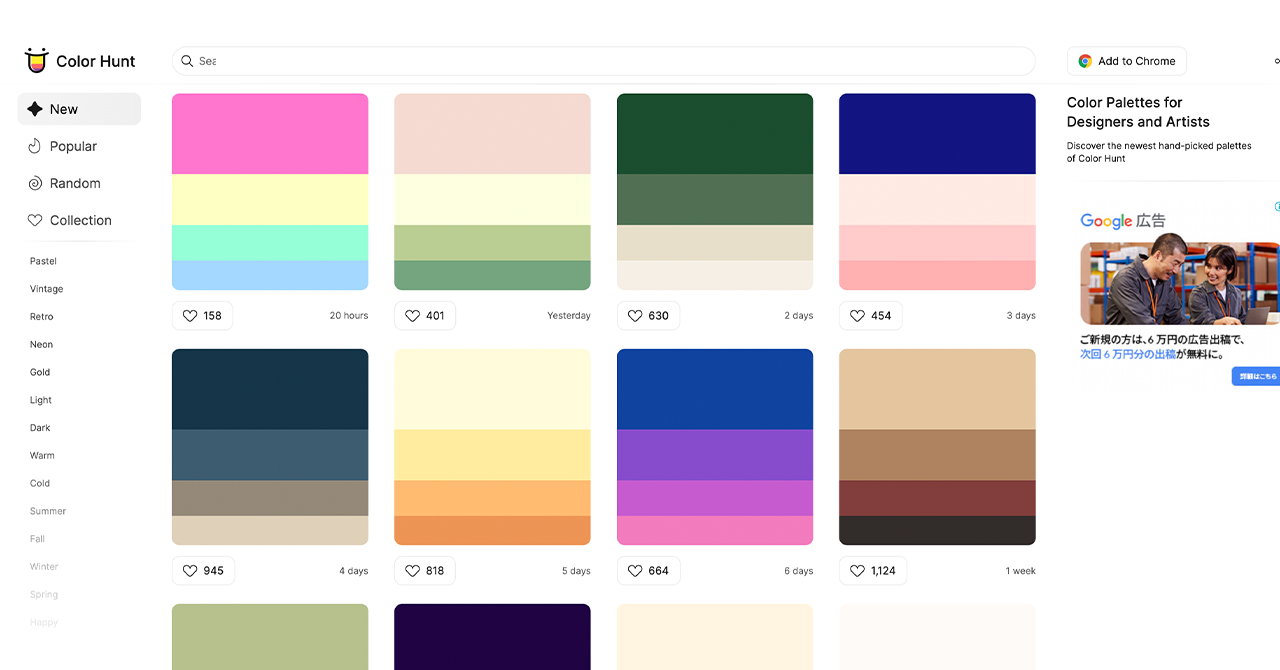
Color Hunt

デザイナーやアーティスト向けのカラーパレットを提供するウェブサイトです。
多彩な色の組み合わせが用意されているため、
デザインを創り出す際に色彩のアイデアを求める方にとって非常に役立ちます。
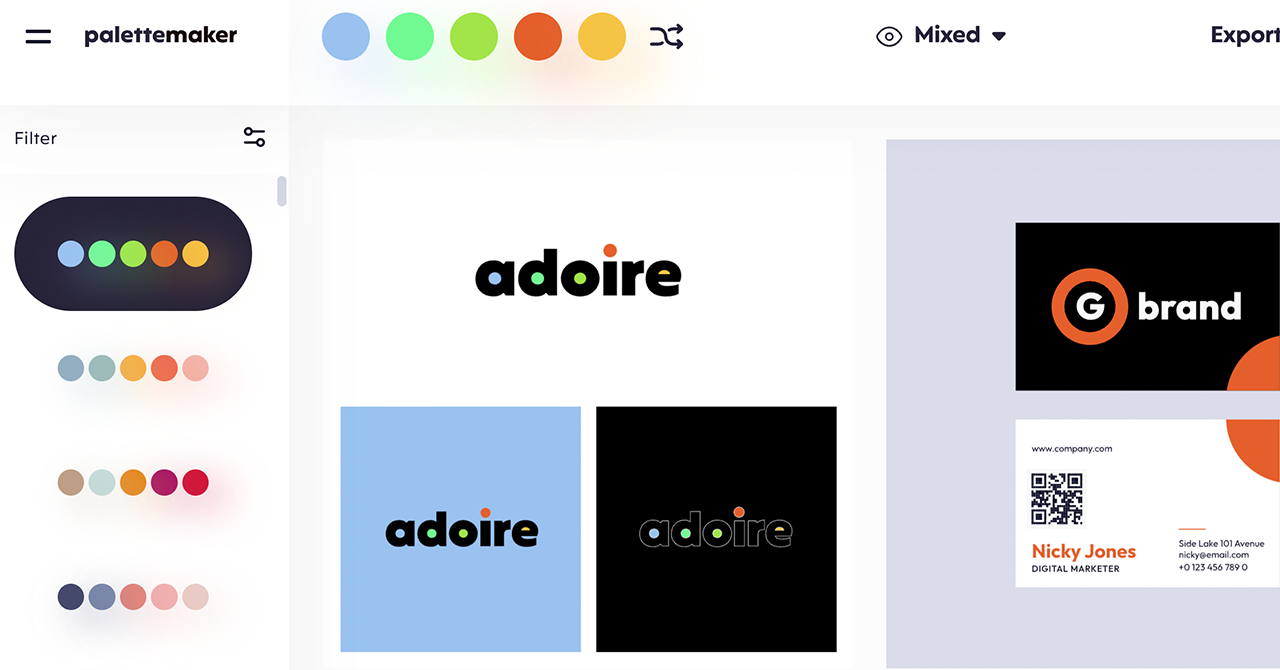
Palette Maker

色のパレットを簡単に作成オンラインツールです。
色の理論に基づき、パレットを直感的に作成し、
UI/UXデザインやブランディングなどのカテゴリーでのプレビューが可能です。
ユーザーは自分のプロジェクトに合わせて色をカスタマイズし、
新しい組み合わせを試すことができます。
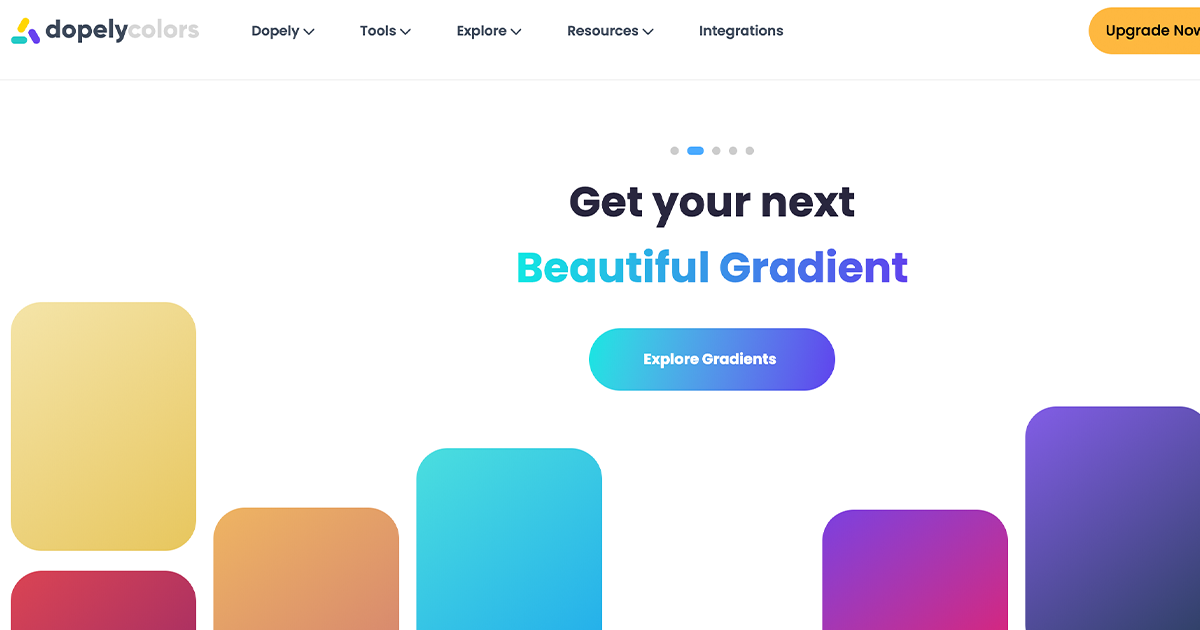
Dopely Colors

色の組み合わせを試したり、カラーパレットを作成できるサイトです。
色の違いを分かりやすく見せるツールで、
「色相」は色の種類を、「彩度」は色の鮮やかさを、「明度」は色の明るさを表します。
このツールを使用すると、デザインがもっと楽しくなります。
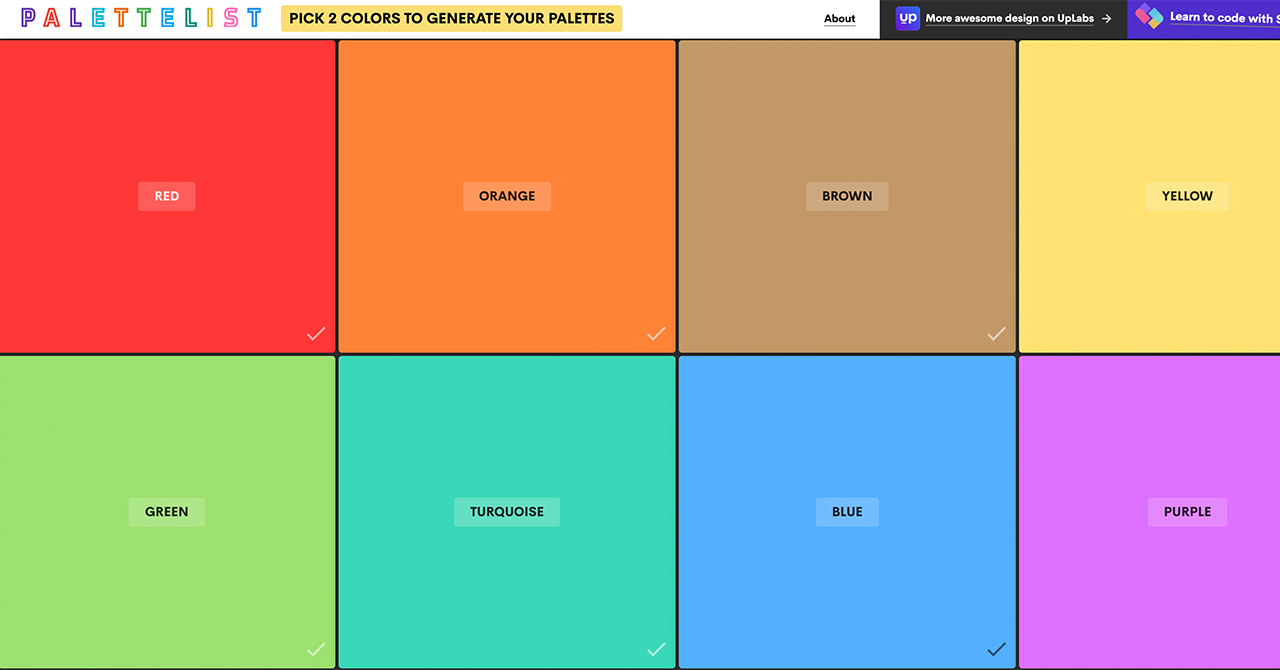
Palette List

1万以上のカラーパレットを生成するダイナミックなパレットジェネレーターです。
選んだベースカラーに合わせるアクセントカラーを提案します。
色の組み合わせを見ることで、デザインをもっと素敵にし、
新しいアイデアを見つけることができます。
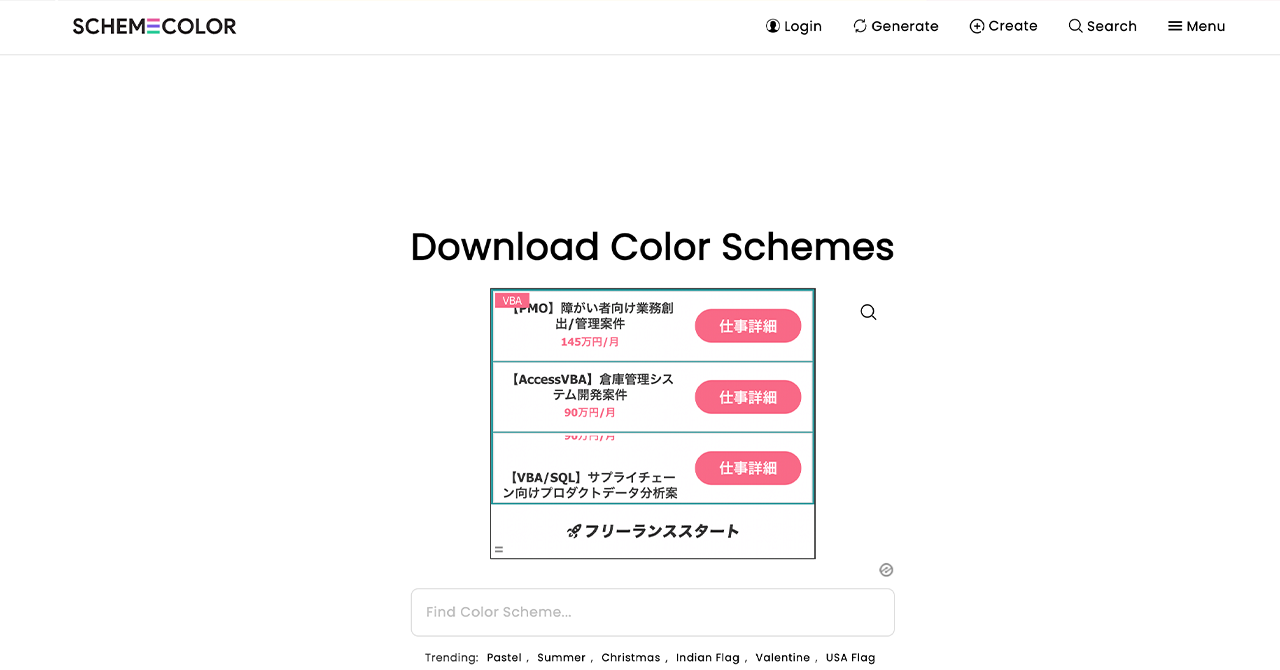
SchemeColor

美しいカラーコンビネーションをダウンロード、作成、共有できる高評価のウェブサイトです。
色の16進数カラーコードを取得し、それをRGB(赤、緑、青)
CMYK(シアン、マゼンタ、イエロー、ブラック)形式に変換できます。
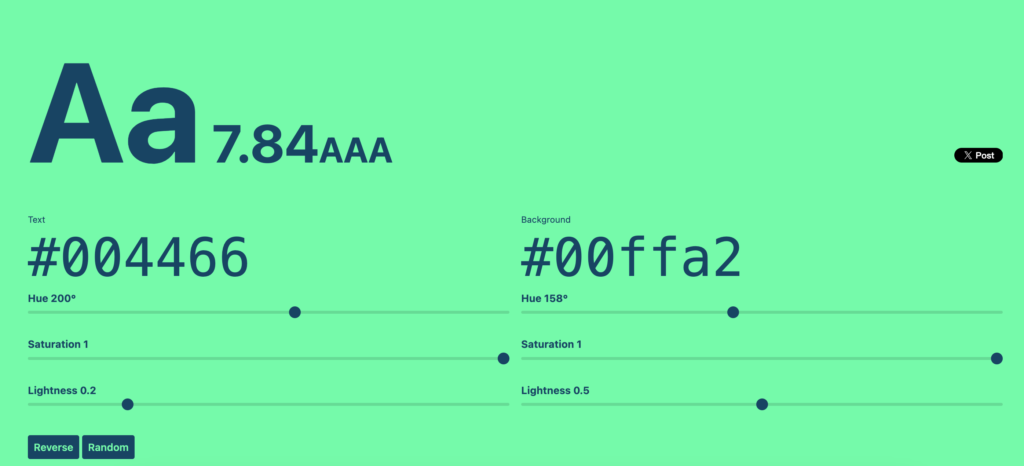
Colorable

色の組み合わせの読みやすさを調べることができるツールです。
テキストと背景色のコントラストを調べることができ、
ウェブサイトやアプリが使いやすくなるような色の組み合わせを選ぶことができます。
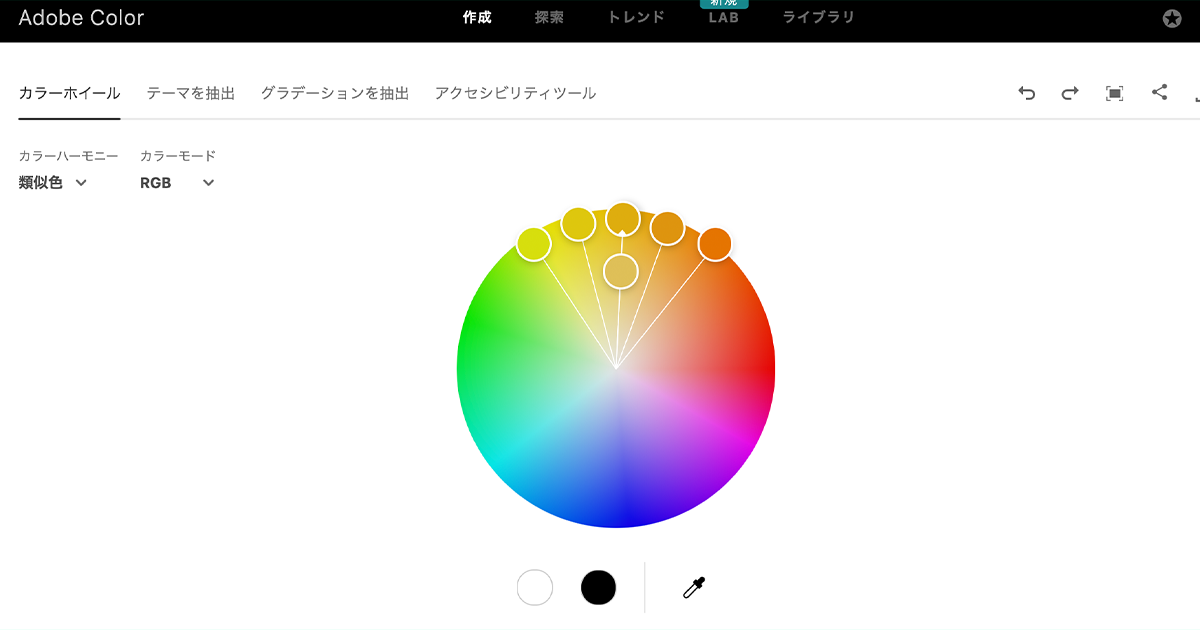
Adobe Color

色の組み合わせや配色パレットを作成するためのオンラインツールです。
色相環を使って、さまざまな配色のルールに従って色を選ぶことができます。
色を補完する色や近い色、三角形の形で配置された色を選んで、美しい配色を作成できます。
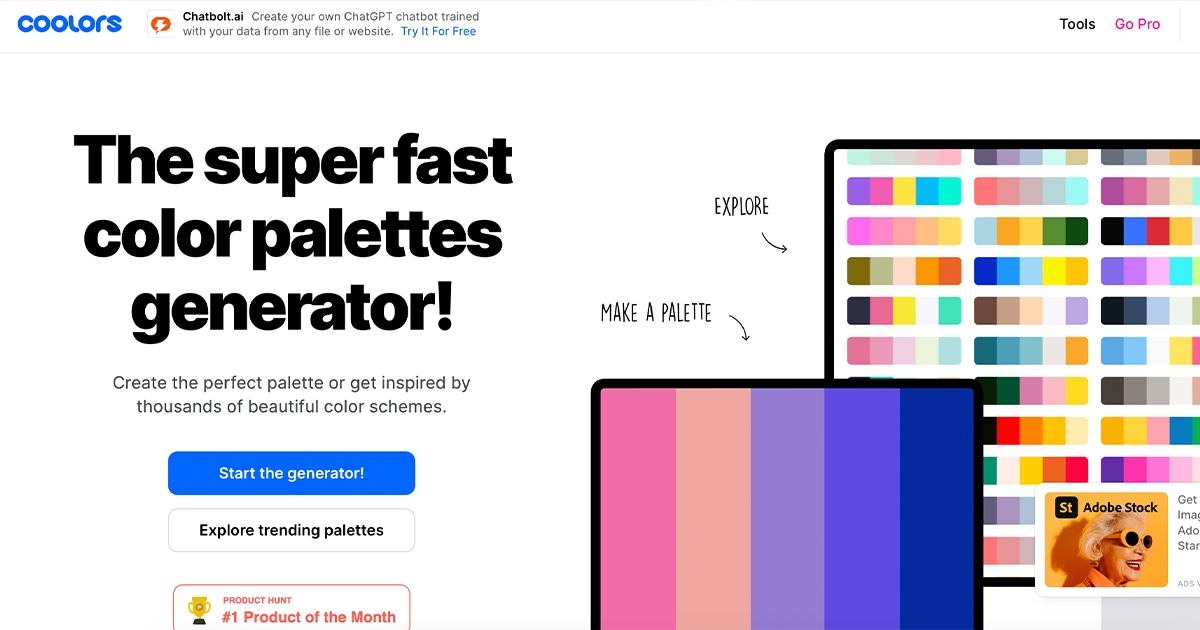
Color Palette Generator

超高速なカラーパレット生成ツールです。
簡単に色の組み合わせを作成し、保存することができます。
画像からパレットを抽出したり、色のコントラストをチェックしたりすることができます。
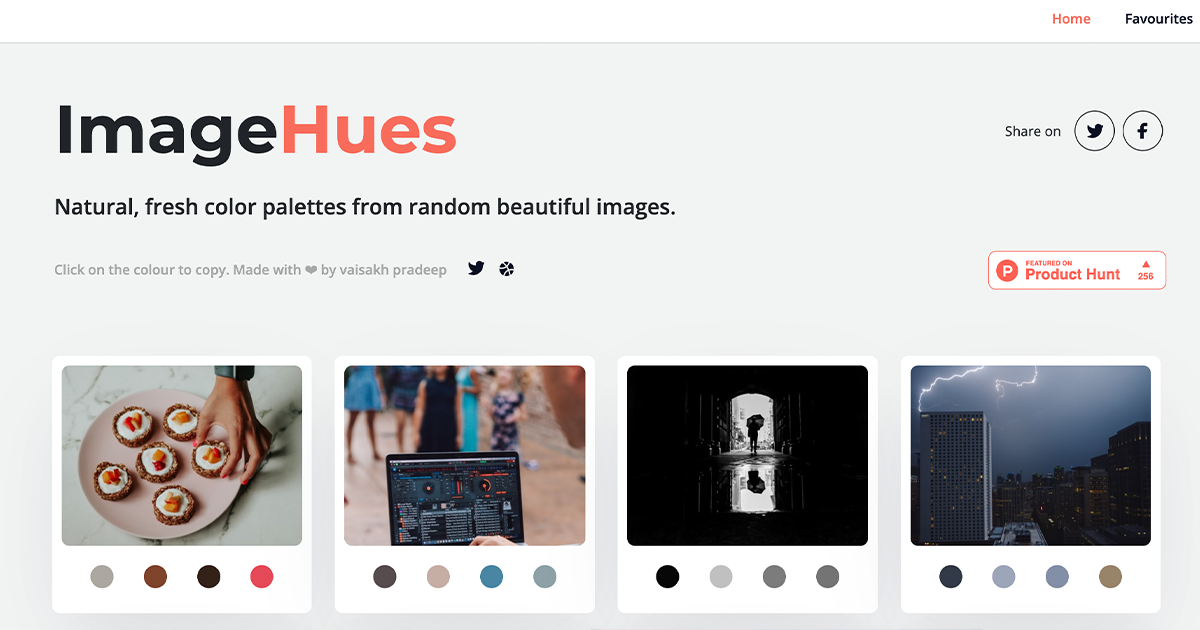
Image Hues

ランダムな美しい画像から自然で新鮮な色のパレットを生成するウェブサイトです。
新しいパレットを探すためにページを更新でき、
気に入った色をクリックするとその色のコードをコピーできます。
最後のまとめ
この記事では、色を選ぶ基本やおすすめの配色ツールについて解説しました。
カラーホイールの使い方や、どんな色を基本にするか、色が持つ心理的な影響の理解などが紹介されています。これは、デザインを始めたばかりの人からプロまで役に立つツールになりますので、参考にしてみてくださいね。










本記事は、2024年5月に最新情報を更新しました。